Website & WordPress
Website & WordPress
Aufbau einer Website: Die Goldenen 3 verständlich erklärt (mit Best Practice)
Die Gestaltung und der Aufbau einer Website sind heutzutage von entscheidender Bedeutung. Denn mittlerweile ist eine Website viel mehr als nur ein digitales Infobrett – sie ist das Aushängeschild deines Unternehmens.
Eine ansprechende und intuitiv zu bedienende Website ist nicht nur ein wichtiges Marketing-Tool, sie kann auch dazu beitragen, die Sichtbarkeit deines Unternehmens im Internet zu steigern. In diesem Artikel werden wir uns mit den Grundbausteinen einer Website befassen, damit du ein besseres Verständnis dafür bekommst, was es braucht, um eine Website zu erstellen und zu betreiben.
Moment mal. Was ist eigentlich eine Website? Sind Website und Webseite ein und dasselbe? Wenn dir diese Fragen durch den Kopf gehen, lies vorher unseren Blogartikel zu den Unterschieden zwischen Website, Webseite und Homepage.
Andernfalls erwarten dich jetzt folgende Inhalte
- Die 3 Grundbausteine einer Website
- Erstelle einen professionellen Header für deine Website
- Content ist King! Erfolgreiche Website-Inhalte
- So wichtig ist der Footer auf deiner Website
- Der Aufbau einer Website, die ihre Besucher versteht
- Der Conversion-Treiber: Call-to-Action
- Fazit: Alle Websites gleich?
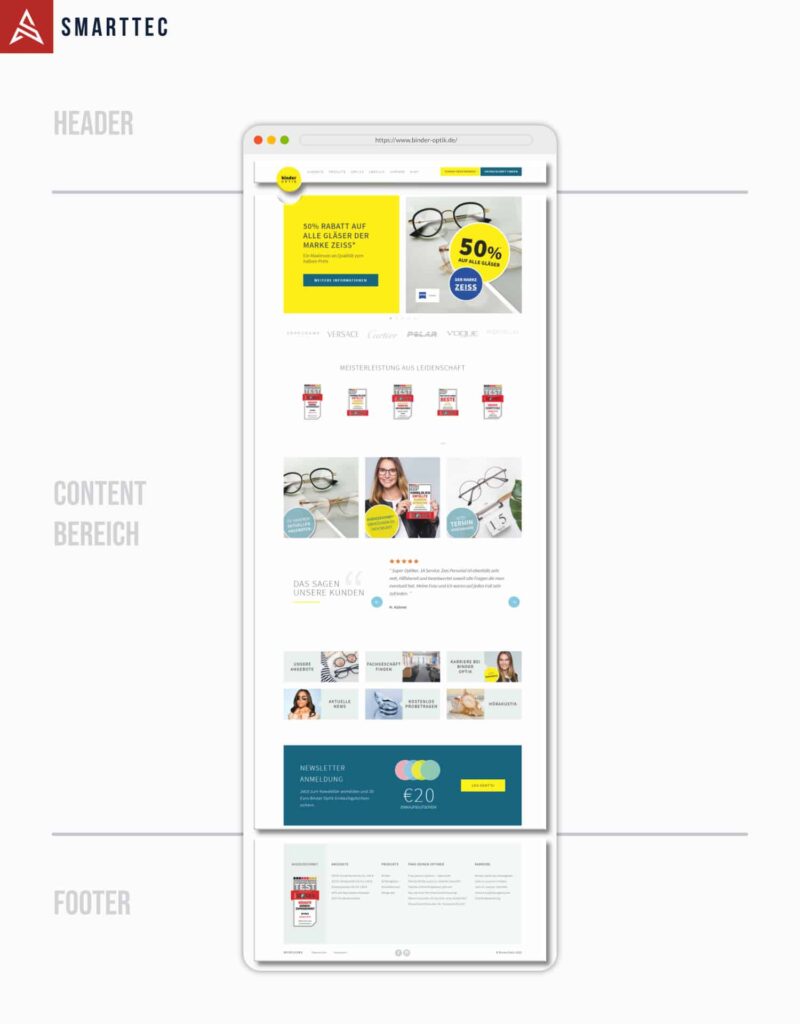
Die 3 Grundbausteine einer Website
Wenn du einen ersten Blick auf eine Website wirfst, siehst du in der Regel das sogenannte Front-End. Dies ist der Teil der Website, der für die Benutzer sichtbar ist, und beinhaltet ein sauberes und ansprechendes User Interface. Dahinter befindet sich jedoch eine Menge Arbeit, um die Website am Laufen zu halten.
Wenn du dich also dafür entscheidest, eine Website für dein Unternehmen zu erstellen, ist es wichtig, dass du einige Dinge beachtest. Zunächst einmal solltest du dir überlegen, welchen Zweck die Website erfüllen soll. Bist du auf der Suche nach einer Plattform, um deine Dienstleistungen oder dein Produkt vorzustellen, oder möchtest du eine interaktive Seite erstellen, die deinen Kunden einen Mehrwert bietet? Egal, welches Ziel du verfolgst, der Grundaufbau ist meist derselbe:
- Header
- Content-Bereich
- Footer
Jedes dieser drei Elemente hat seine Eigenheiten, Funktionen und Regeln. Doch Gemeinsam bilden sie den strukturellen Kern deiner Website und müssen zusammenarbeiten, um dein Unternehmen optimal darzustellen.
Was es mit den drei Grundbausteinen auf sich hat, mit welchen Inhalten du sie füllen solltest und wieso, das zeigen wir dir anhand eines Best Practice unseres Kunden Binder Optik.

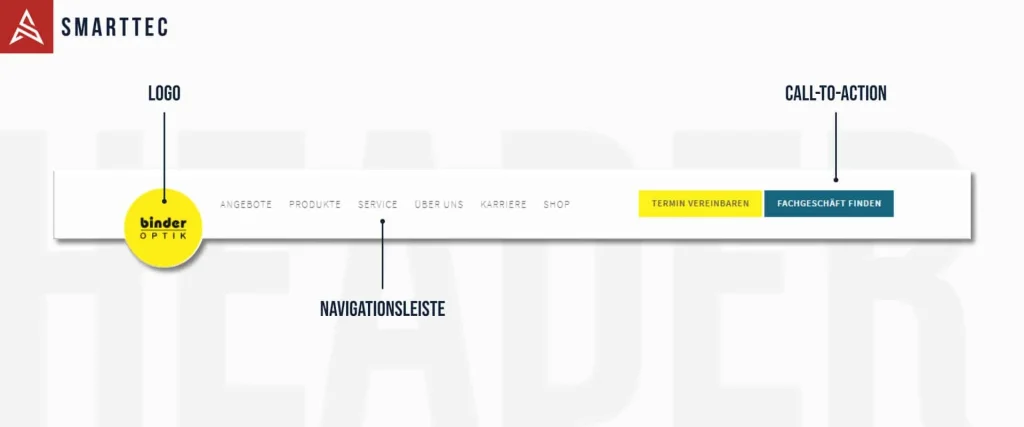
Erstelle einen professionellen Header für deine Website
Der Header ist der Bereich ganz oben auf der Website, indem in der Regel das Logo und die Navigation zu finden sind. Die Navigationsleiste ist ein wichtiges Element jeder Webseite, denn sie ermöglicht es den Besuchern, sich zu orientieren und die gewünschten Informationen zu finden. Die Navigationsleiste befindet sich meist oben auf der Seite und enthält Links zu den wichtigsten Bereichen der Website.
Der Header sollte klar und übersichtlich gestaltet sein, damit Besucher sofort wissen, wo sie sind und was sie auf deiner Website finden können. Es ist die erste Stelle, an der sich die Besucher orientieren, wenn sie auf eine neue Seite kommen. Ein unübersichtlicher oder veralteter Header hingegen kann dazu führen, dass die Besucher die Website sofort wieder verlassen. Der Header sollte deshalb klar strukturiert sein und den Inhalt der Website auf den ersten Blick vermitteln. Nicht selten findet sich im Header auch ein kurzer und prägnanter Slogan, der den Mehrwert deines Unternehmens auf den Punkt bringt und Besucher neugierig macht.
Ein guter Header sollte folgende Kriterien erfüllen:
- Er muss den Inhalt der Website klar und deutlich präsentieren.
- Er muss einen starken visuellen Reiz haben und die Aufmerksamkeit der Besucher auf sich ziehen.
- Er muss intuitiv bedienbar sein und den Besuchern die Möglichkeit zu geben, sich schnell und einfach zurechtzufinden.
- Er sollte regelmäßig aktualisiert werden, um den Besuchern immer die neuesten Inhalte zu präsentieren.
Der Header von Binder Optik
Im Fall von Binder Optik prangt das leuchtend gelbe Logo am oberen linken Rand, gefolgt von einer übersichtlichen Navigationsleiste. Am rechten Rand erregen zwei CTAs unsere Aufmerksamkeit und ermöglichen uns, von jeder Seite aus ein Fachgeschäft in unserer Nähe zu finden und einen Beratungstermin zu vereinbaren.

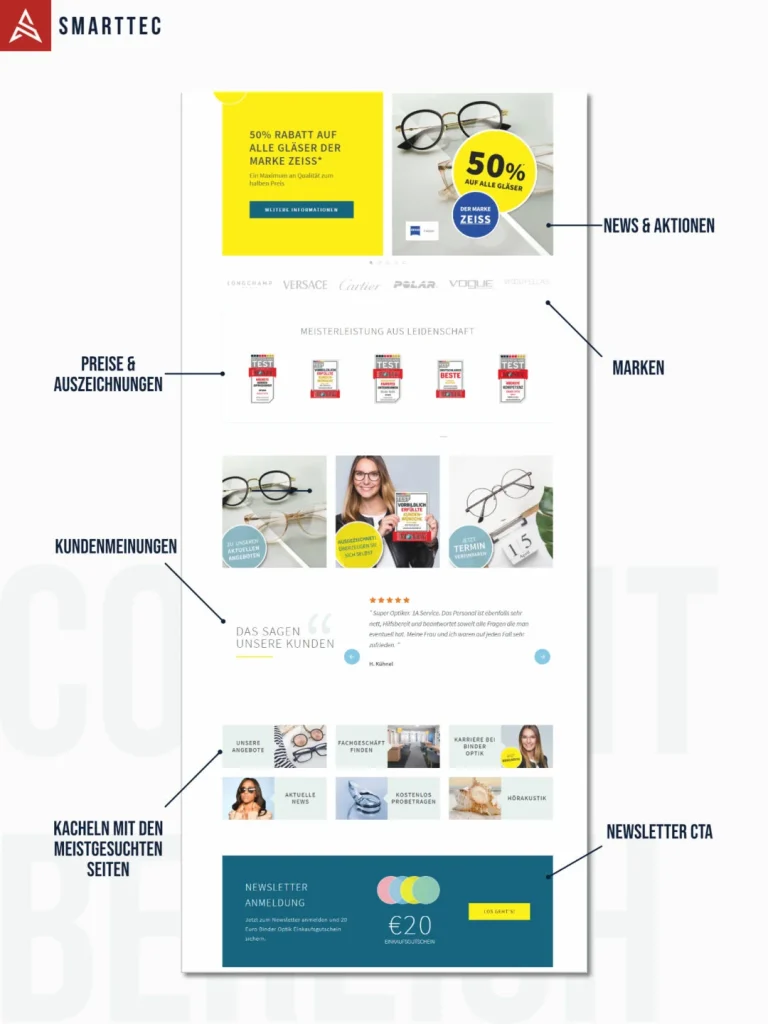
Content ist King! Erfolgreiche Website-Inhalte
Der Aufbau einer Website setzt sich aus verschiedenen Bereichen zusammen, wobei der Content-Bereich einer der wichtigsten ist. In diesem Bereich befindet sich der eigentliche Inhalt der Seite, also alles, was die Nutzer anspricht und interessiert. Das können Texte, Bilder, Videos oder andere Medieninhalte sein. Je nach Seite kann der Inhalt des Content-Bereichs stark variieren. Der Content sollte daher klar strukturiert und gut lesbar sein, damit die Nutzer ihn auch tatsächlich verstehen und verarbeiten können. Besonders der Content-Bereich deiner Homepage sollte auf einen Blick die wichtigsten Informationen über dein Unternehmen liefern, sodass Besucher schnell an die gesuchten Informationen gelangen.
Frage dich immer: Welche Inhalte würden mich als Besucher interessieren?
Auch Keywords spielen hier eine wichtige Rolle, denn sie helfen den Suchmaschinen dabei, die Website besser zu indexieren und dadurch auch in den Suchergebnissen weiter oben angezeigt zu werden.
Der Content-Bereich von Binder Optik

Damit die Besucher der Binder Website immer up to date sind, werden sie direkt zu Beginn des Content-Bereichs über News und Aktionen informiert.
Wer sich fragt, ob seine heißgeliebte Stammmarke auch mit von der Partie ist, findet die Antwort direkt darunter.
Auf Preise und Auszeichnungen darf man stolz sein und deshalb sollte man sie, sofern vorhanden, auch präsentieren.
Durch Kundenbewertungen bekommt der Besucher ein besseres Gefühl für den Service von Binder Optik und kann sich von dessen Qualität überzeugen.
Wer jetzt immer noch auf der Suche ist, wird bestimmt im übersichtlichen Kachelblock mit den meistgesuchten Seiten fündig.
Ein Abschließender Call-to-Action für den Binder Newsletter lockt mit einem 20 € Einkaufsgutschein.
Nicht gefunden, was du suchst? Gut, dass es den Footer gibt!
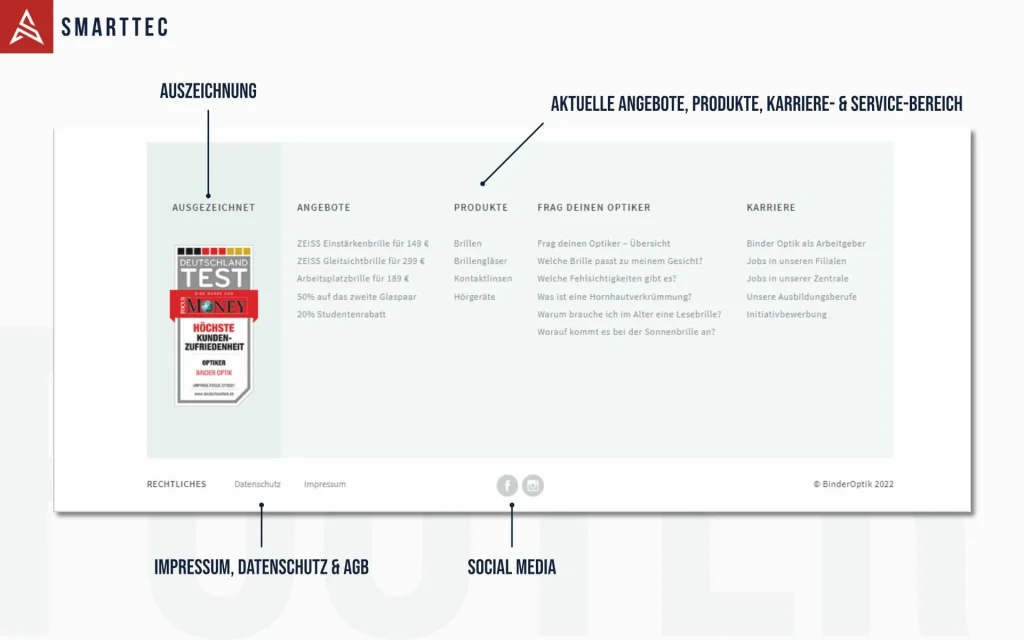
So wichtig ist der Footer auf deiner Website
Und zu guter Letzt gibt es noch den Footer. Er und der Header bilden gemeinsam die schließende Klammer, die deiner Website Konsistenz und Struktur verleiht. Er befindet am Ende jeder Seite und enthält Informationen wie Impressum, Kontaktdaten oder Links zu anderen Websites. Je nachdem, wie umfangreich die Website ist, kann der Footer auch noch weitere Elemente enthalten.
Gerade weil der Footer das Schlusslicht jeder Seite bildet, sollte seine Wichtigkeit nicht unterschätzt werden. Egal ob in einen spannenden Artikel vertieft, oder auf der Suche nach schnellen Basisinformationen – früher oder später landen viele Besucher beim Footer. Das ist deine Chance, sie für weitere Inhalte zu begeistern und zu einem längeren Aufenthalt auf deiner Website anzuregen.
Impressum
Der Inhaber der Website ist für die Angaben im Impressum verantwortlich. Hier müssen der Name, die Anschrift und die Kontaktdaten des Betreibers angegeben sein. Weiterhin ist es Pflicht, in dem Impressum anzugeben, ob man als Unternehmer oder Privatperson handelt. Falls man als Unternehmer handelt, sollte auch die zuständige Kammer sowie die Umsatzsteuer-ID angegeben werden.
Datenschutzerklärung
Eine Website setzt sich aus unterschiedlichen Komponenten zusammen. Dabei ist die Datenschutzerklärung eine der wichtigsten Komponenten, da sie regelt, wie mit den Daten der Nutzer umgegangen wird. Die Datenschutzerklärung sollte deshalb stets prominent und leicht zugänglich auf einer Website platziert werden.
AGB
Eines der wichtigsten Elemente, die man nicht vergessen sollte, sind die AGB – kurz für Allgemeine-Geschäftsbedingungen. Viele Nutzer von Websites neigen dazu, diese einfach zu überfliegen oder gar nicht erst zu lesen. Das ist jedoch ein großer Fehler! Denn in den AGB stehen wichtige Informationen rund um die Haftung, Urheberrecht und Datenschutz. Wer sich nicht an diese Regeln hält, riskiert hohe Strafen und Abmahnungen. Also lieber genau lesen und sich informieren, bevor man etwas falsch macht!
Der Footer von Binder Optik

Gerade weil der das Schlusslicht jeder Seite bildet, sollte seine Wichtigkeit nicht unterschätzt werden. Egal ob in einen spannenden Artikel vertieft, oder auf der Suche nach schnellen Basisinformationen – früher oder später landen viele Besucher beim Footer. Das ist deine Chance, sie für weitere Inhalte zu begeistern und zu einem längeren Aufenthalt auf deiner Website anzuregen.
Auch der letzte Eindruck zählt! Neben dem Impressum, Datenschutz und AGB erinnert Binder mit einer Auszeichnung zuletzt noch einmal an seine hohe Kundenzufriedenheit und verlinkt auf seine Social Media Kanäle. Eine Auflistung aktueller Angebote und Produkte sowie Service- und Karrierebereich ermöglichen Besuchern die weitere Navigation auf der Website, ohne dafür wieder ganz nach oben scrollen zu müssen.
Der Aufbau einer Website, die ihre Besucher versteht
Vielleicht fragst du dich schon: “Woher kommt dieser immer selbe Aufbau einer Website? Warum ist das Logo Links und wieso verläuft die Navigationsleiste von links nach rechts und nicht von oben nach unten?”
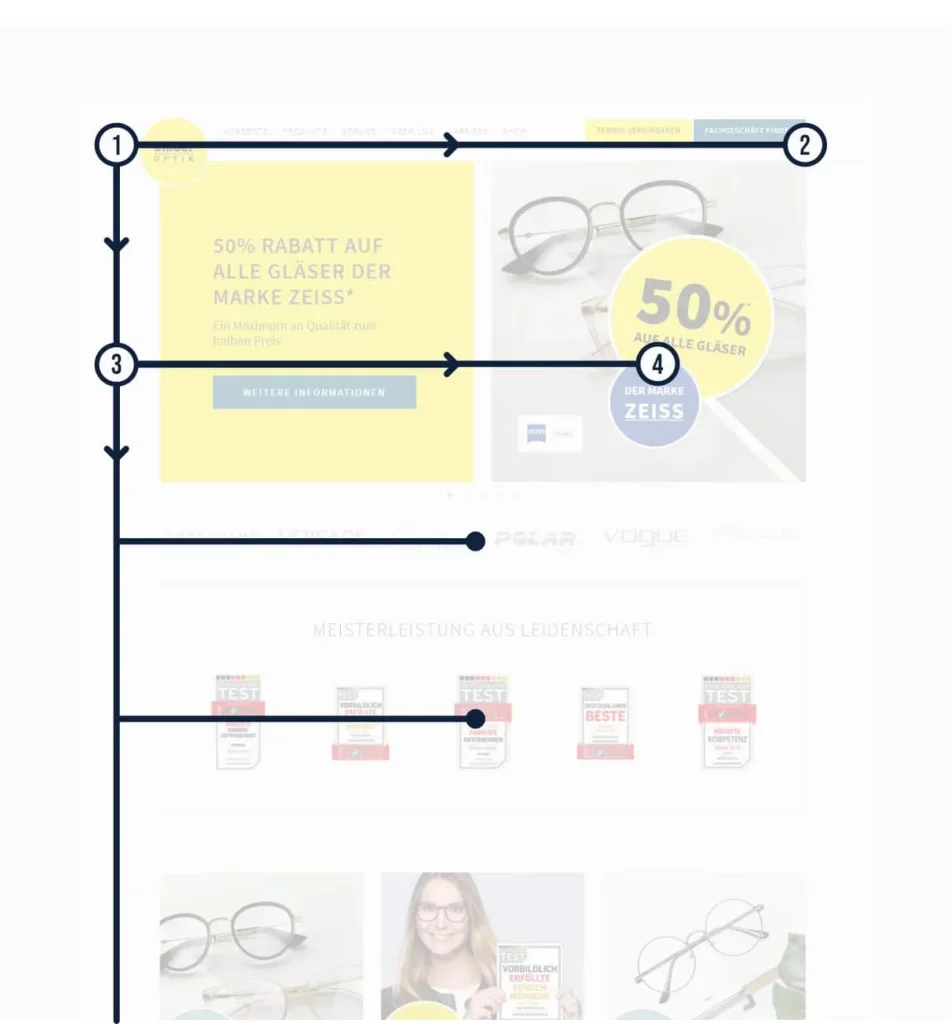
Die Antwort darauf findet sich in unseren Sehgewohnheiten. Der Großteil der Internetnutzer überfliegt Web-Inhalte und sucht lediglich nach Fixpunkten und Keywords, die sein Interesse wecken. Dabei folgen unsere Augen einem F-förmigen Pfad. Nach einem ersten Blick von oben links nach oben rechts folgt ein vertikales Absuchen nach unten. Da wir in unserer westlichen Kultur von Links nach rechts lesen, verwundert es wenig, dass dieses Absuchen auch am Linken Rand der Seite verläuft. Zuletzt wird meist noch einmal quergelesen. Das heißt also: Die Sehgewohnheiten von Web-Usern haben eine klare Hierarchie, die uns zeigt, welche Priorität sie den verschiedenen Inhalten beimessen.
Für den sinnvollen Aufbau einer Website gilt es nun, auf diese Hierarchie einzugehen und unsere Inhalte entsprechend zu sortieren.

Landet ein Besucher auf der Homepage von Binder Optik, wird ihm zuerst das Logo (1) ins Auge fallen, gefolgt von der Navigationsleiste und den beiden CTAs (2). Damit weiß der Besucher, mit welchem Unternehmen er es zu tun hat, was es zu bieten hat und wie er seinen Service in Anspruch nehmen kann. Im Anschluss daran fällt ihm das neueste Angebot des Optikers ins Auge (3 und 4).
Der Conversion-Treiber: Call-to-Action
Dir dürfte schon aufgefallen sein, dass der sogenannte Call-to-Action vom Header über den Content-Bereich bis hin zum Footer überall Verwendung finden kann. Und das nicht ohne Grund.
Besonders die Homepage sollte immer einen klaren Handlungsaufruf enthalten. Denn was nützt die schönste Website, wenn sie keine Conversions generiert? Ein CTA kann zum Beispiel sein: „Kontaktieren Sie uns jetzt für ein unverbindliches Angebot“ oder „Jetzt registrieren und 10 % Rabatt sichern“. Wichtig ist, dass der CTA gut sichtbar und ansprechend gestaltet ist. Er sollte den Besucher neugierig machen und ihn dazu ermuntern, aktiv zu werden.
Fazit: Alle Websites gleich?
In diesem Artikel hast du vieles über die verschiedenen Bestandteile einer Website und ihre Eigenheiten und Vorzüge gelernt. Die tatsächliche Entwicklung gestaltet sich allerdings meist leichter gesagt als getan. Auch wenn sich nahezu alle Websites nach dem F-Muster richten, gibt es kein Schema F für den Aufbau deiner Website. Klar: Der Header befindet sich oben, der Content-Bereich in der Mitte und der Footer am Ende einer Website. Mit welchen Inhalten du sie füllst und wie du diese platzierst, ist jedoch von Unternehmen zu Unternehmen unterschiedlich.
Wenn du wissen möchtest, wie du den Aufbau deiner Website optimal auf dein Unternehmen abstimmen kannst, vereinbare jetzt einen kostenlosen Beratungstermin!


Eric W.
HubSpot Consultant
Unser HubSpot-Guru war vom ersten Tag an bei SMARTTEC sehr beliebt, da er direkt nach seinem Vorstellungsgespräch erstmal jeden auf ein Feierabend-Bier eingeladen hat! Das beschreibt sehr gut seine offene und herzliche Art, die nicht nur von der SMARTTEC-Crew, sondern auch von unseren Kunden sehr geschätzt wird. In seinen HubSpot-Projekten hat Eric stets den Überblick und sorgt dafür, dass auch dein CRM-Marketing durch die Decke geht.